Introduction to Mathyma
Writing Mathematics
Have you given up on trying to write your maths notes as a Web page? Are you fed up of editing graphic files just to write an integral equation?
Mathyma makes child's play of writing mathematics directly into your HTML. You get all the advantanges of hyper-text mark-up (lay-out, links, etc.) and can utilise all the power of style sheets to give your pages a unified, professional look:
|
The equation of an elipse can be written fract{~x^2,~a^2} + fract{~y^2,~b^2} _ = _ 1 where ~a^2 _ = _ fract{~d ^2,( 1 - ~e )^2 } , _ and _ ~b^2 _ = _ fract{~d ^2 ( 1 + ~e ),1 - ~e} |
To learn how to use Mathyma to write mathematical notation see Writing Mathematical Expressions .
Drawing Graphs

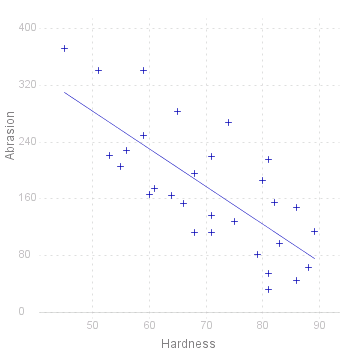
A common requirement in mathematical notation is to be able to draw graphs. MathymaGraph provides a simple method of doing this directly on the Web page. Graphs of functions of one variable, step functions, curves, polygons, scatter charts, etc. can be drawn. Here is an example of a conic section drawn with MathymaGraph:
To learn how to use Mathyma to draw graphs see Drawing Graphs with Mathyma .
Statistics Package

Traditionally, much of the work of learning about statistics has been spent number crunching. This limits the number of instructive examples that can be studied. The advent of the computer allows the statistician, either professional or student, much more time to study the data and it's statistical consequences.
MathymaStats is a package of statistical tools that allows you to do a whole range of statistical analysis on your data, including analysis of variance (ANOVA), regression, and contingency tables.
All this is supported by a graphical tools, including scatter charts and box plots.
There is also a "look-up" facility for all the common distributions that should make your statistical tables redundant.
To learn how to use Mathyma to do statistics on-line, see the MathymaStats User Manual .
Matrix Calculations
Mathyma provides excellent tools for writing arrays and matrices on your Web page, but what if you just want to work out the product of two matrices, or the inverse of a square matrix?
This is where MathymaMatrix helps out:
|
boy |
It can also work out the sum of two matrices, the determinant of a matrix, the rank of a matrix, . . . and it also does calculations on vectors, such as dot product, cross product, angle between vectors . . .
MathymaMatrix is part of the MathymaStats package. To learn how to use MathymaMatrix to do matrix and vector calculations, see Matrices and Vectors .
Getting a copy of Mathyma
Mathyma consists modules and files:
for rendering mathematical notation in HTML
- MathymaSystem.js - a JavaScript module that allows you to write mathematical expressions.
- MathymaTemplates.xml - an xml file with Mathyma template definitions.
- MathymaSymbs.xml - an xml file with Mathyma symbol definitions.
for drawing graphs on web pages:
- MathymaGraph.js - a JavaScript module that allows you to define graphs.
- DrawGraph.class - a Java applet that --- wait for it --- draws graphs.
for doing statistical calculations:
- MathymaStats.js - a JavaScript module of basic statistical functions.
- MathymaDistr.js - a JavaScript module of statistical distributions.
- MathymaLinMod.js - a JavaScript module for statistical analysis of linear models.
- MathymaMatrix.js - a JavaScript module of matrix and vector functions.
- MathymaDiagnostics.js - a JavaScript module of modules for display and error finding.
These modules have been zipped into one file, which you can download by clicking on the following link:
If you want to use Mathyma in your documents as described in the following pages, then this file must be unzipped, and the resulting files copied to the same folder as your documents.
Use of Mathyma
You can use Mathyma free and for nothing. However if you use Mathyma on a Web page, I would appreciate an aknowledgement on the page, or better still a link to this site. The easiest way to do this is just write
so that the following line appears:
Feedback and Contact
Like most authors, I would like to know what you think of Mathyma. So any constructive criticism, positive or negative is welcome! Please me your comments.