Graph Basics
Drawing a Graph
MathymaGraph is a facility for drawing various types of graphs on your Web pages. A basic knowledge of HTML would be useful, but you should be able to create quite sophisticated drawings just by following the instructions here.
To be able to draw graphs on your web pages and see the graphs on this site, you must have Java on your PC, preferably version 8 or later. If you do not have Java it can be downoaded from Sun Microsystems .
The next thing you should do is download the Mathyma software . Once this is done you can begin editing your Web page. You should include the script reference in thesection as follows:
< html > < head > . < script type='text/javascript' src='MathymaGraph.js' >< /script > < /head > . .
Then you can place instructions for the graph, or graphs, you want to draw anywhere in the section:
< body >
.
< script type="text/javascript" >
var myGraph = new cGraph();
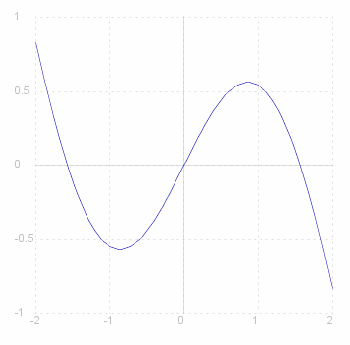
myGraph.drawFunction("x*cos(x)",-2,2);
myGraph.print();
< /script >
.
< /body >

|
It's as simple as that!
Let's take a closer look at the three lines within the < script > tags.
The first line "var myGraph = new cGraph();" creates a new graph.
[Strictly speaking it creates a new instance of a cGraph object - but don't worry about this if you're not into Object Oriented Programming].
We've called the graph "myGraph". This is just an arbitrary name, you can choose any name that conforms to JavaScript naming conventions (Must start with a letter, must only have letters or number or the characters '-' and '_', no spaces, and must be less than 32 characters long).
The second line draws a graph of a function on the graph. The rest of this page give examples of all the different types of drawings that can be done on a graph. It should be clear from these examples what the different parameters mean, and most will be explained on the next few pages, but for a full explanation see the MathymaGraph user reference page.
And finally, the third line prints the complete graph on the Web page.
Before we look at different examples, just a few words about displaying your drawings.
Displaying Graphs
There are basically three ways of displaying a graph on your web pages:
- myGraph.print()
- Draws the graph on the current page.
- myGraph.print(myWin)
- Draws the graph in a new window that you define using the
window.open()method. Examples are given below. - myGraph.printInWindow()
- Draws the graph in a new window that is defined for you. The disadvantage is that you can only draw one graph at a time in the window.
In the examples below we use the second and third methods. Using the first method for printing the graph on the current page works OK if you only have one graph on the page, but causes Java exceptions when there are more. Also Java has to redraw the graph each time you scroll or move the window. So if you have several graphs you want to display on a page we suggest that you capture the image ([Alt]-[PrtScr] in Windows) and save the image as a .jpg or .png file.
Now have a look at the following examples to see just how simple it is, and the range of graphs you can draw. Just remember that all the example lines are JavaScript, and must be between < script > and < /script > tags.
Examples of Graphs
Function
Draw a graph of the function _ ~y = ~x cos(~x) _ from _ ~x = -2 _ to ~x = 2.
var wGraph = new cGraph();
wGraph.drawFunction("x*cos(x)",-2,2)
wGraph.printInWindow();
Try your hand at drawing functions with the interactive function drawing facility
Curves
var wGraph = new cGraph();
wGraph.drawCurve("t*cos(t)","t*sin(t)",-6,6)
wGraph.printInWindow();
You can draw some really whacky curves with the interactive curve drawing facility
Step Function
var wGraph = new cGraph();
wGraph.drawStep("pow(x,2)",0.1,"",-1,1)
wGraph.printInWindow();
Polygons
Draw the closed polygon connecting the points (1,6), (3,10), (6,2), (5,1), and (1,3).
var wGraph = new cGraph();
wGraph.drawPolygon("1,6,3,10,6,2,5,1,1,3",true)
wGraph.printInWindow();
Scatter Plot
Plot the points ( 1.2 , 6.3 ) , ( 2.5 , 8.1 ) , ( 6.4 , 2.8 ) , ( 5.1 , 1.9 ) , and ( 3.1 , 3.2 ) on a graph
var wGraph = new cGraph();
wGraph.drawScatter("1.2,6.3,2.5,8.1,6.4,2.8,5.1,1.9,3.1,3.2")
wGraph.printInWindow();
Pin Diagrams
Draw a Pin Diagram of the points ( 1.3 , 6.2 ) , ( 2.5 , 8.5 ) , ( 6.1 , 2 ) , ( 5.2 , 1 ) , ( 3.4 , 3 ).
var wGraph = new cGraph();
wGraph.drawPin("1.3,6.2,2.5,8.5,6.1,2,5.2,1,3.4,3")
wGraph.printInWindow();